您现在的位置是:网站首页> 编程资料编程资料
css 网页虚线制作方法剖析_CSS教程_CSS_网页制作_
![]() 2021-09-08
1373人已围观
2021-09-08
1373人已围观
简介 在设计和制作网页过程中,常常需要加入虚线分割线,像腾讯、搜狐、新浪首页都有灰色虚线的应用。但是虚线的实现,无论在设计中还是后面的制作中都不太容易。
(一)设计中实现虚线
总结以下photoshop画虚线的几种方法(只讨论直线):
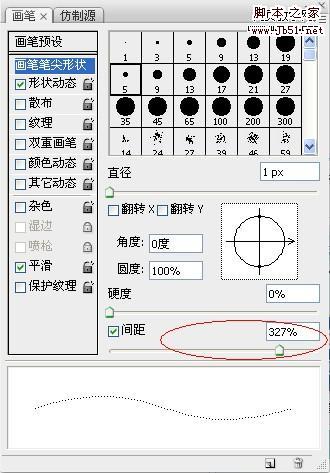
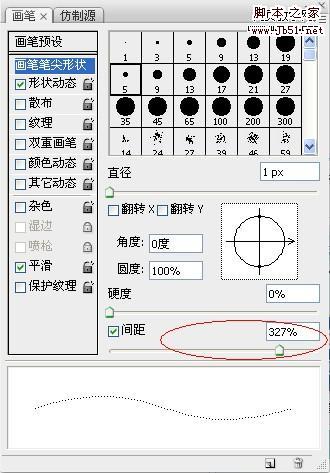
(1)使用画笔—点击“画笔笔尖形状”,调整“间距”
这种方法简便,制作出的虚线点分布均匀,通过描边路径可以画出任意形状的虚线 。
。
(2)画一条直线,截取等宽距离(麻烦)
(3)文字工具输入英文字符“....”调整文字间距。——我用这种方法,朋友说我变态,但是这种方法制作出来的效果我最满意。
(4)定义画笔—描边路径,和第一种方法相似,但是控制虚线单元的长度。
(5)直接从满意的网页上截取(汗..以前图省事经常这么干..),因为只是出效果,具体在后面的制作中,你绘制的虚线再完美可能也用不上。
(二)页面制作中虚线实现
效果图设计的完美固然重要,但是最终还是要精确还原设计稿,css中的dotted(点线)在IE6下显示和其它浏览器不同,而且点过于密集效果不是很理想。dashed(虚线),虽然浏览器表现相同,但是虚线单元宽,也不是我想要的效果。单独使用图片来完成虚线,又会产生多余标签,这点让人很纠结。看下面用css定义的虚线:
提示:您可以先修改部分代码再运行


总结:设计效果图,画虚线用第一种方法。
还原设计稿,点元素图片填充(腾讯用的此种方法,虽然不一定权威,但是个人觉得效果可以)
个人意见,仅供参考!
总结以下photoshop画虚线的几种方法(只讨论直线):
(1)使用画笔—点击“画笔笔尖形状”,调整“间距”

这种方法简便,制作出的虚线点分布均匀,通过描边路径可以画出任意形状的虚线
 。
。(2)画一条直线,截取等宽距离(麻烦)
(3)文字工具输入英文字符“....”调整文字间距。——我用这种方法,朋友说我变态,但是这种方法制作出来的效果我最满意。
(4)定义画笔—描边路径,和第一种方法相似,但是控制虚线单元的长度。
(5)直接从满意的网页上截取(汗..以前图省事经常这么干..),因为只是出效果,具体在后面的制作中,你绘制的虚线再完美可能也用不上。
(二)页面制作中虚线实现
效果图设计的完美固然重要,但是最终还是要精确还原设计稿,css中的dotted(点线)在IE6下显示和其它浏览器不同,而且点过于密集效果不是很理想。dashed(虚线),虽然浏览器表现相同,但是虚线单元宽,也不是我想要的效果。单独使用图片来完成虚线,又会产生多余标签,这点让人很纠结。看下面用css定义的虚线:
提示:您可以先修改部分代码再运行


总结:设计效果图,画虚线用第一种方法。
还原设计稿,点元素图片填充(腾讯用的此种方法,虽然不一定权威,但是个人觉得效果可以)
个人意见,仅供参考!
相关内容
- 几个Reset CSS的八卦问题_CSS教程_CSS_网页制作_
- CSS网页设计 把HTML标记分类_CSS教程_CSS_网页制作_
- 正确地利用css改进网站设计的3个技巧_CSS教程_CSS_网页制作_
- CSS Prism 查看和编辑CSS中用到的颜色_CSS教程_CSS_网页制作_
- CSS样式按整洁易懂的结构组织_CSS教程_CSS_网页制作_
- 如何组织和注释CSS文件_CSS教程_CSS_网页制作_
- CSS 使用规则总结 _CSS教程_CSS_网页制作_
- div overflow 超出隐藏属性使用说明_Div+CSS教程_CSS_网页制作_
- 使用X-UA-Compatible来设置IE浏览器兼容模式_浏览器兼容教程_CSS_网页制作_
- css 单图片按钮实例(css 图片变换)_CSS教程_CSS_网页制作_





