您现在的位置是:网站首页> 编程资料编程资料
Firebug 调试器Web开发者应掌握12个初级使用技巧设置div背景透明的方法示例CSS实现div不设高度完全居中div自适应高度自动填充剩余高度详解DIV+CSS的命名规矩才能有利于SEO优化的实现方法DIV或者DIV里面的图片水平与垂直居中的方法详解如何用div实现自制滚动条div对齐与网页布局详解DIV+CSS实现电台列表设计的示例代码div+css实现带箭头的面包屑导航栏不定宽高的文字在div中垂直居中实现方法
![]() 2021-09-07
1036人已围观
2021-09-07
1036人已围观
简介 相信很多从事Web开发工作的开发者都听说和使用过Firebug;它可以对HTML、DOM、CSS、HTTP和Javascript进行全面的跟踪和调试;本文选取了12个Web开发者应该掌握的Firebug的初级使用技巧,感兴趣的朋友可以参考下
相信很多从事Web开发工作的开发者都听说和使用过Firebug,但可能大部分人还不知道,其实它是一个在网页设计方面功能相当强大的编辑器,它可以对HTML、DOM、CSS、HTTP和Javascript进行全面的跟踪和调试。它是Firefox浏览器的一个插件,所以建议各位Web开发者,要充分利用FireFox浏览器和Firebug插件进行日常的调试工作。本文选取了12个Web开发者应该掌握的Firebug的初级使用技巧,介绍给大家。
1、使用Firebug可以找到页面中的任何内容
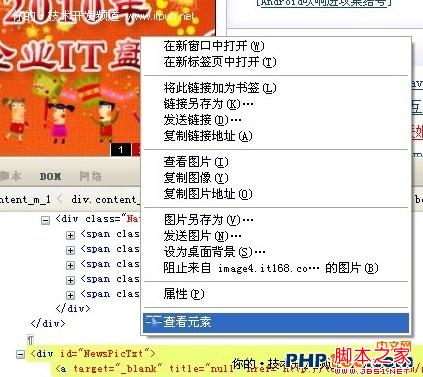
不知道各位有无遇到过这样的情况,在一个复杂的HTML页面中,当你想找某个页面元素的实际对应的HTML时,你不得不在一大堆HTML代码中去查找,十分麻烦。有了Firebug,现在你只需要在页面中,用鼠标右键选中某个元素,然后在弹出的菜单中,选择“查看元素”,马上就会在HTML页面代码中找到该元素对应的代码了,十分方便,如下图所示:

同样,也提供了更快速的方法:只需要点Firebug插件左上方的箭头,如下图所示,则每当鼠标在页面中移动时,在Firebug控制台中就马上显示移动时经过的HTML元素的代码:

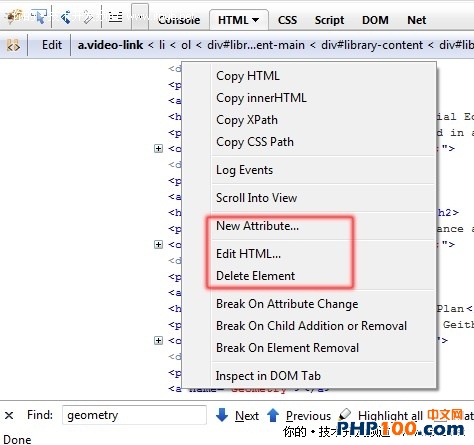
2、可以使用Firebug修改HTML和CSS
通过Firebug,可以直接修改HTML,增加HTML的属性,删除元素,增加CSS样式及实现更多功能,如下图:

在上图的菜单中可以清楚看到,你可以对HTML元素进行各样的修改操作,方法是先点击HTML部分的代码,然后鼠标右键即可在弹出的菜单中进行操作。
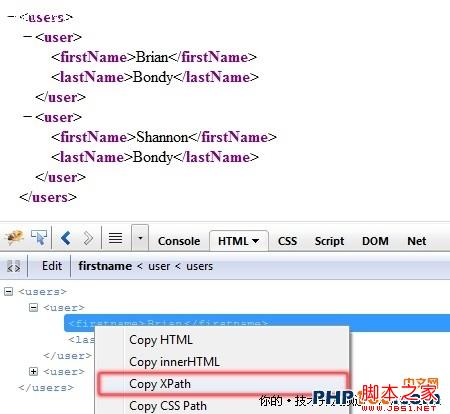
3、可以通过Firebug查看DOM元素和对XML进行操作
当打开一个HTML页通过Firebug查看HTML代码时,你可以同时点在控制面板中的DOM树,就会以DOM的树型结构方式看到整个HTML的结构。而如果你是打开了一个XML文件,那么鼠标右键点XML文件中的任何一个元素,在弹出的菜单中同样可以选择对XML进行相关操作,如下图:

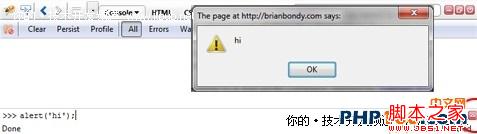
4、使用Firebug调试Javascript代码
在Firebug控制台中,如果要执行调试Javascript代码,只需要首先将Script控制面版启动,然后在点击Console按钮,在下拉菜单中选择显示Javascipt及HTML错误(还可以让用户选择显示更多的错误),接着在底部会发现出现>>>的箭头,在这里,你可以输入Javascipt代码,输入后,马上按回车键,就可以执行了,十分方便,如下图:

一个小技巧是,在输入Javascipt的时候,还支持使用tab键的自动完成提醒功能,比如对于一个很长的Javascipt函数,在没输入完的时候只要按tab键firebug就会帮助你自动补充完整。
5、多次加载页面后Firebug会记得加载前的位置
无论你重复加载多少次页面,Firebug在每次加载页面后总会自己记得加载前页面所在的位置(比如你已经在浏览页面的底部,此时再加载页面,则新的页面加载后,依然把你带到页面底部)。
相关内容
- position:sticky用法介绍及浏览器兼容性CSS使用position:sticky 实现粘性布局的方法position:sticky 粘性定位的几种巧妙应用详解
- CSS权重关系及问题剖析CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题
- CSS3的文字阴影—text-shadow的使用方法CSS3实现的渐变幻灯片效果css3中less实现文字长阴影(long shadow)详解CSS3的图层阴影和文字阴影效果使用css文字阴影渐渐模糊效果的实现
- 旋转任意角度 如何让div旋转一定的角度设置div背景透明的方法示例CSS实现div不设高度完全居中div自适应高度自动填充剩余高度详解DIV+CSS的命名规矩才能有利于SEO优化的实现方法DIV或者DIV里面的图片水平与垂直居中的方法详解如何用div实现自制滚动条div对齐与网页布局详解DIV+CSS实现电台列表设计的示例代码div+css实现带箭头的面包屑导航栏不定宽高的文字在div中垂直居中实现方法
- css后代选择器和子选择器的区别介绍CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题
- li标签的position:absolute与relative案例应用
- div 背景透明度 如何设置一个div的背景透明度div+css设置div的背景为半透明的方法DIV背景半透明文字不半透明的样式div背景半透明,覆盖整个可视区域的遮罩层效果 div背景半透明 覆盖整个可视区域的遮罩层效果设置div背景透明的方法示例
- css3 旋转按钮 使用CSS3创建一个旋转可变色按钮css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果
- CSS如何修改tr边框属性实例详解CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题
- 绝对令人的惊叹的CSS3折叠效果(3D效果)整理css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果





